23+ Css Funny Quotes

Phasellus risus urna ornare in aliquam id porttitor sit amet sapien.
Css funny quotes. For what it s worth you can replace the quote with one of your own. November 30 2015 december 21 2015 by kirsten cassidy. Explore 1000 funny quotes by authors including winston churchill albert einstein and mark twain at brainyquote. It s called an automatic quote because it adds the quote marks into the design via css. Css typography quote css typography quote. The quoted text pulls to the side of the body text but it still draws attention with bright colors and quotation marks. Showing off your sense of humor can be something that enables you to connect with others.
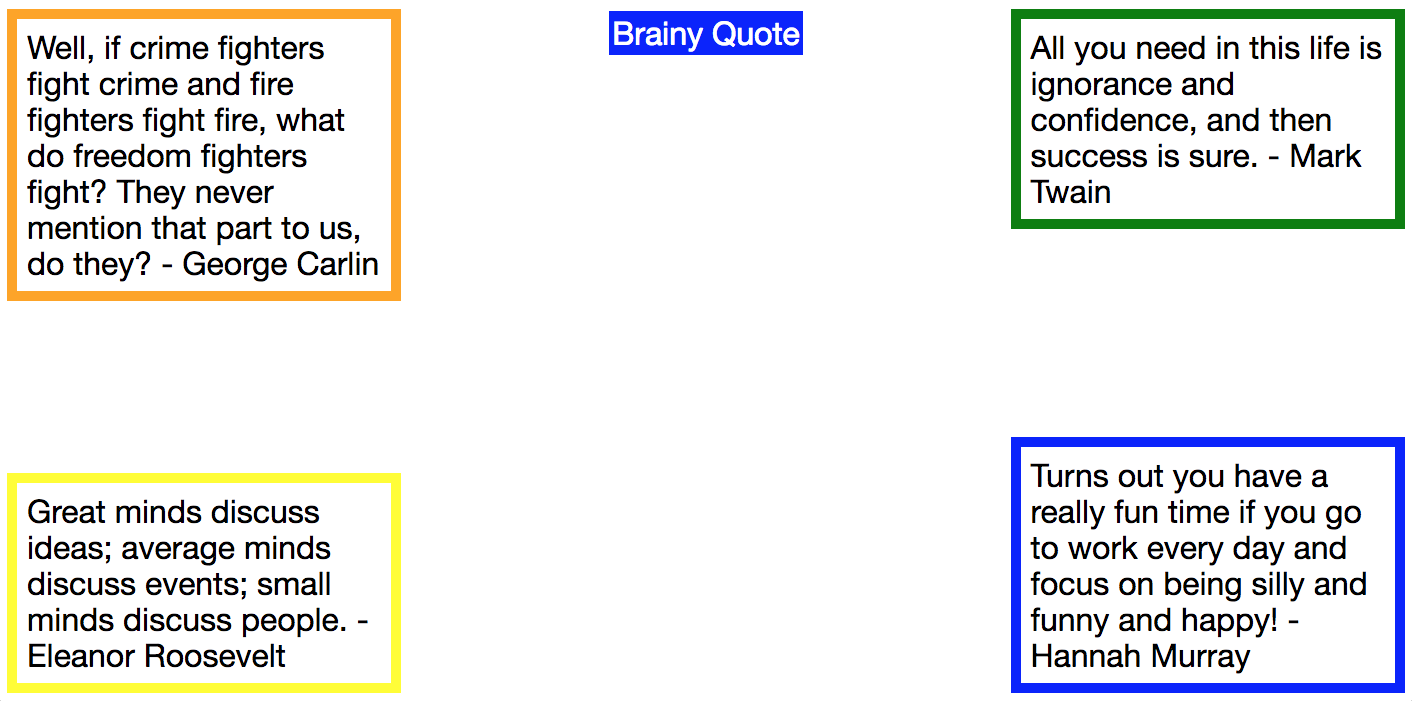
Believe sun everything see. The world s largest web developer site. As long as each paragraph is marked up properly and the author attribution is also in a paragraph tag the quotes will still function the same way. This design by luke watts is more of a pullquote than a blockquote. Made by josh collinsworth. The w3 panel class is the perfect class to display quotes. It is cheap medicine lord byron.
No man has a good enough memory to be a successful liar abraham lincoln. Always laugh when you can. There are all sorts of html elements that concern quotes and quoting things. The potential benefits to be reaped. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. Look for yourself and you will find in the long run only hatred loneliness despair rage ruin and decay. You can put quotes around the quoted string or you can style the blockquote element.
Quotes are often displayed with a grey background a left border bar and an italic font style. The css puns jokes series. But look for christ and you will find him and with him everything else thrown in. When it come to styling them you have several choices as well. W3 css quotes previous next. At least the html dir rtl attribute can be derived from languages starting with ar dv fa he ps ur or yi. I ll let you sort out the appropriate one here.